WordPress插入more标签后,首页和分类页面就会从more标签截断,达到显示摘要的功能,且不会出现html标签截取有问题,但是more标签的文字是默认的,大都是(更多),下面介绍一个全局的,一次修改,所有文章都生效的方法。
首先贴出官网的链接吧:https://codex.wordpress.org/Customizing_the_Read_More
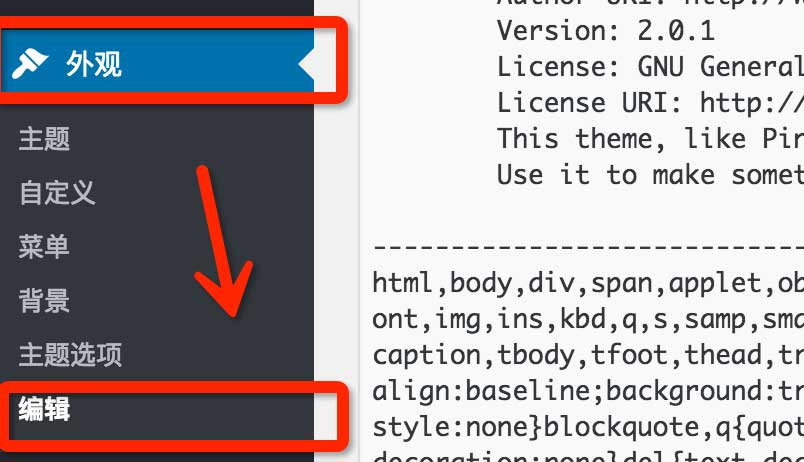
第一步:点击左侧菜单【外观】》【编辑】

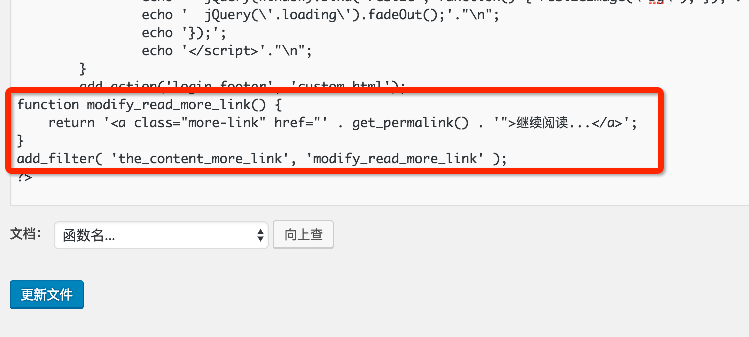
第二步:第二步:点击右边的【模板函数】这个文件,并拉到文件的最下面,并且添加如下代码:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">这里替换成你要自定义的文字</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );

PS:注意,代码一定要在?>之前,否则出错