最近学习Vue时,做了一个内容编辑的弹窗Demo,编辑器使用的是CKEditor5,因为样式看起来更符合现在的UI风格。
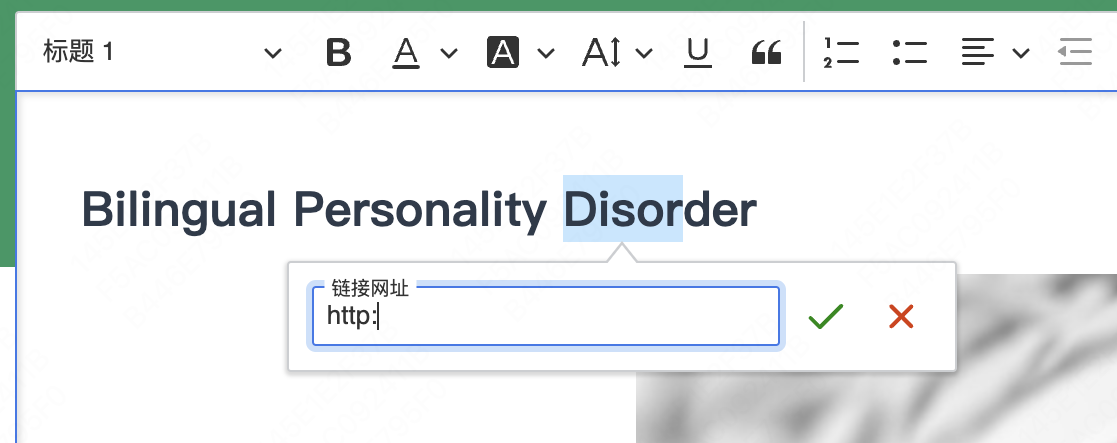
但是集成后发现点击工具栏超链接时,URL设置弹窗没展示出来,搞了很久,最后发现问题根因时觉得哭笑不得。
使用的是Vue2.x版本,刚开始我认为是自己集成有问题,因为使用的是cdn集成的方式,并没有使用前后端分离。
首先尝试了Vue升级到3.X,Element UI升级到Element-Plus,发现还是不行。
抱着试一试的态度我直接审查元素,结果发现弹窗在,只是没展示。
问题根因出来了:z-index导致遮住了。
旧版CkEditor UI插入图片时,采用的是弹窗,而新版没有新增单独弹窗,直接在文字旁展示,因此z-index值为auto,而Element UI的dialog的z-index值是2009,肯定无法展示啊。

解决方法:指定el-dialog的z-index属性,设置小一点,比如900,就可以了。