Android开发过程中,会用到android:backgroud属性来设置背景的颜色,一般情况下我们直接设置一个类似#FFFF0000的值代表是背景颜色,如果想设置渐变背景颜色,就需要用到gradient了。
我们分:线性渐变、放射渐变、扫描渐变,下面具体看下:
一、线性渐变
线性渐变也是默认的渐变色,比如我们设置一个最简单的效果,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="0"
android:endColor="#00FF00"
android:startColor="#FF0000"
android:type="linear" />
</shape>
效果如下:

因此,可以看出有以下几个重点:
- startColor:开始颜色;
- endColor:结束颜色;
- angle:角度;
我们试试另一种场景,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="45"
android:centerColor="#0000FF"
android:endColor="#00FF00"
android:startColor="#FF0000"
android:type="linear" />
</shape>
效果如下:

这次增加了一个centerColor,中间的颜色,还有将角度调整为45度,现在应该了解线性渐变如何实现了;
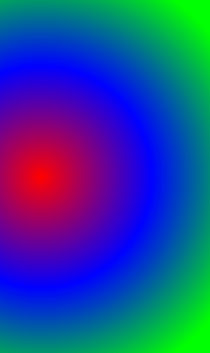
二、放射渐变(radial)
放射渐变是另一种放射性的渐变,话不多说,直接看代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="0"
android:centerColor="#0000FF"
android:centerX="0.2"
android:centerY="0.5"
android:endColor="#00ff00"
android:gradientRadius="400dp"
android:startColor="#FF0000"
android:type="radial" />
</shape>
效果如下:

属性介绍如下:
- startColor:开始颜色;
- endColor:结束颜色;
- angle:角度;
- centerColor:中间颜色;
- centerX、centerY:中心放射点的x和y坐标,注意,这里的坐标是整个背景的百分比的点,并不是确切点,0.2就是20%的点;
- gradientRadius:圆的半径,确切半径;
三、扫描渐变(sweep)
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90"
android:centerColor="#0000FF"
android:centerX="0.5"
android:centerY="0.5"
android:endColor="#00ff00"
android:gradientRadius="400dp"
android:startColor="#FF0000"
android:type="sweep" />
</shape>
效果如下:

所以这就是所有的线性效果了,可以按需使用。